Pink Color Palettes for Web Design: A Quick Guide
Color is a powerful tool to use when designing. Choosing the right colors for your website is essential because they're what people first see when they visit your site. It can evoke feelings and moods and even tell a story. The primary purpose of a color palette, also known as a collection of colors, is to create an overall visual theme for a design. That's why it's important for the colors in the palette to work well together and be compatible with each other. This guide will provide tips on choosing the right hex codes for your project and creating a beautiful and cohesive pink color palette.
Picking a primary pink for your web design
A pink color palette is a mix of warm and light shades of two colors: red and white. These colors are perfect for giving your website a cheerful and welcoming feel. However, with the wide range of pinks available, deciding which ones to use can take time and effort. There are many ways to choose colors for your website. The first is to start with a popular color.
What are some of the popular shades of pink in website design?
If you're designing a website and want to use pink as the primary color, there are many different shades of pink that you can use in your design.
One of the most popular shades of pink in website design is magenta. It's a deep, vibrant pink hue usually associated with royalty. Designers have used magenta in many logos and brand designs over the years. For example, the T-Mobile logo uses magenta.
If you're interested in using magenta, start with this hex code:
Magenta hex code: #FF00FF
Another popular shade of pink in website design is rose quartz. This bright, cheerful color is often used as a background color but can also appear as an accent color on websites, logos, and other designs.
To use rose quartz in your design, try this hex code:
Rose quartz hex code: #F7CAC9
Coral pink is another popular shade of pink in website design. This shade ranges from light to dark, and it's often associated with warmth and vitality.
If coral pink is more your style, this hex code may be what you need:
Coral pink hex code: #F88379
Pick a pink color based on your brand
The second method for choosing a primary pink color is to use your brand as inspiration. Pick a color that matches the brand's identity. Does the company have a vibrant personality? Then, choose a pink hue that's similar to T-Mobile's magenta. If the company is softer, then rose quartz is more appropriate. Designers will often research other companies with a similar identity to see how that company uses color. Learn more about choosing colors for your brand in our article How to Choose Brand Colors.
Create a pink hex code palette for web design
A third way of picking a primary pink color is by creating your own. A simple way of finding the perfect pink color is by playing with a hex code.
Hex codes are six-digit codes that represent a specific color and can be used to create a pink hue. To create a hex code palette from scratch, you can combine three colors from RGB mode — red, green, and blue. Each color makes up two digits, between 00 and FF (inclusive). The first digit represents the amount of red in the color, the second digit represents the amount of green, and the third digit represents blue. So, for example, a hex code palette with red as its primary color would be composed of values like #FF0000 or #F00.
To create the initial primary hex code, use a tool such as Adobe Color CC. Then, whether you decide to pick your own hex code or use an existing one, Adobe Color CC will automatically create a pink color palette for you. You can play with different color harmony rules, such as analogous and monochromatic, or even create a custom palette. If you're having trouble making a hex code, you can use Adobe Color CC's tool to extract colors from an image.
Conclusion
In conclusion, using a pink color palette is a great way to achieve a soft or bold look on your website. The color pink also has other underlying benefits, such as increasing a user's attention.
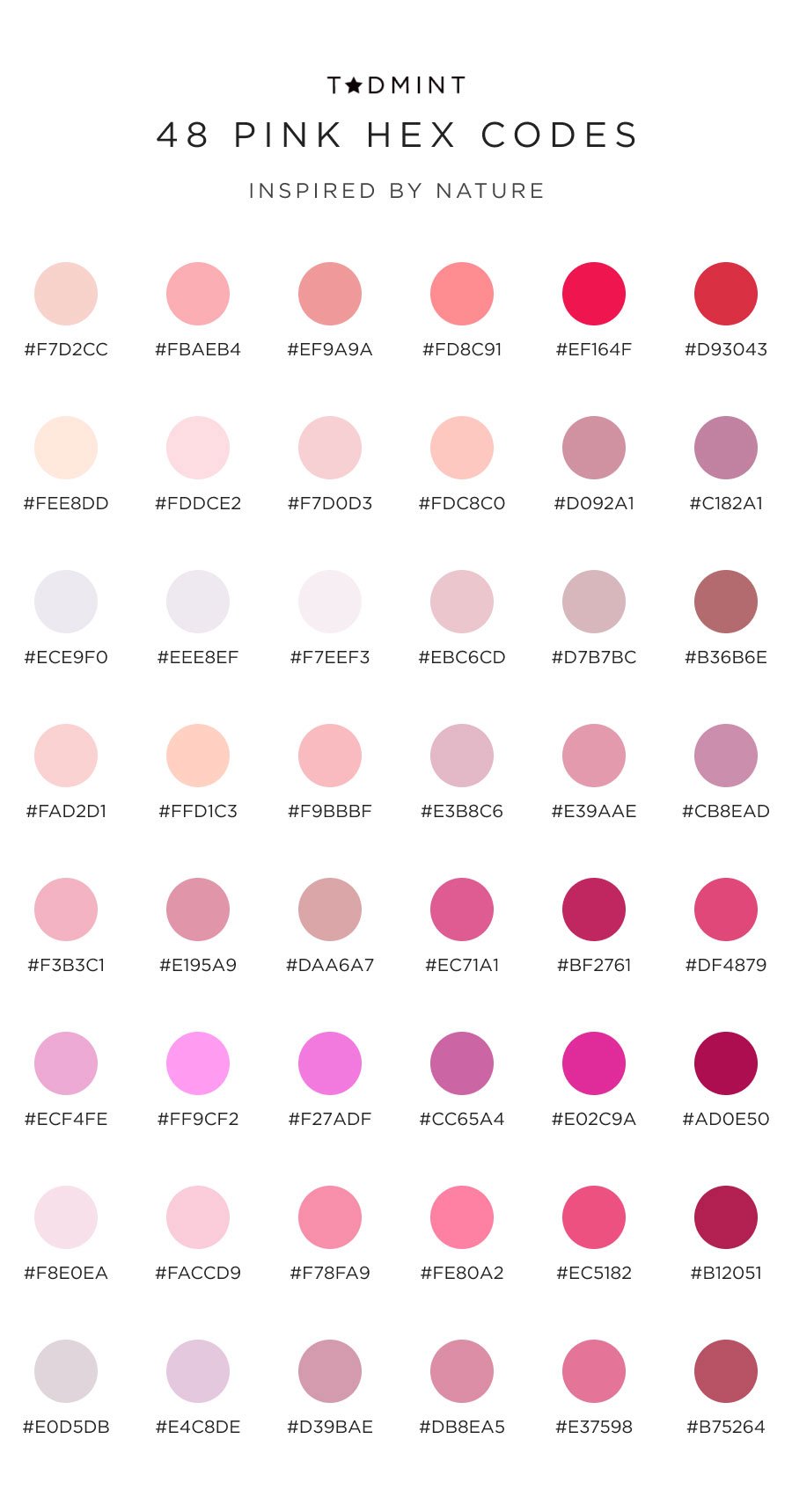
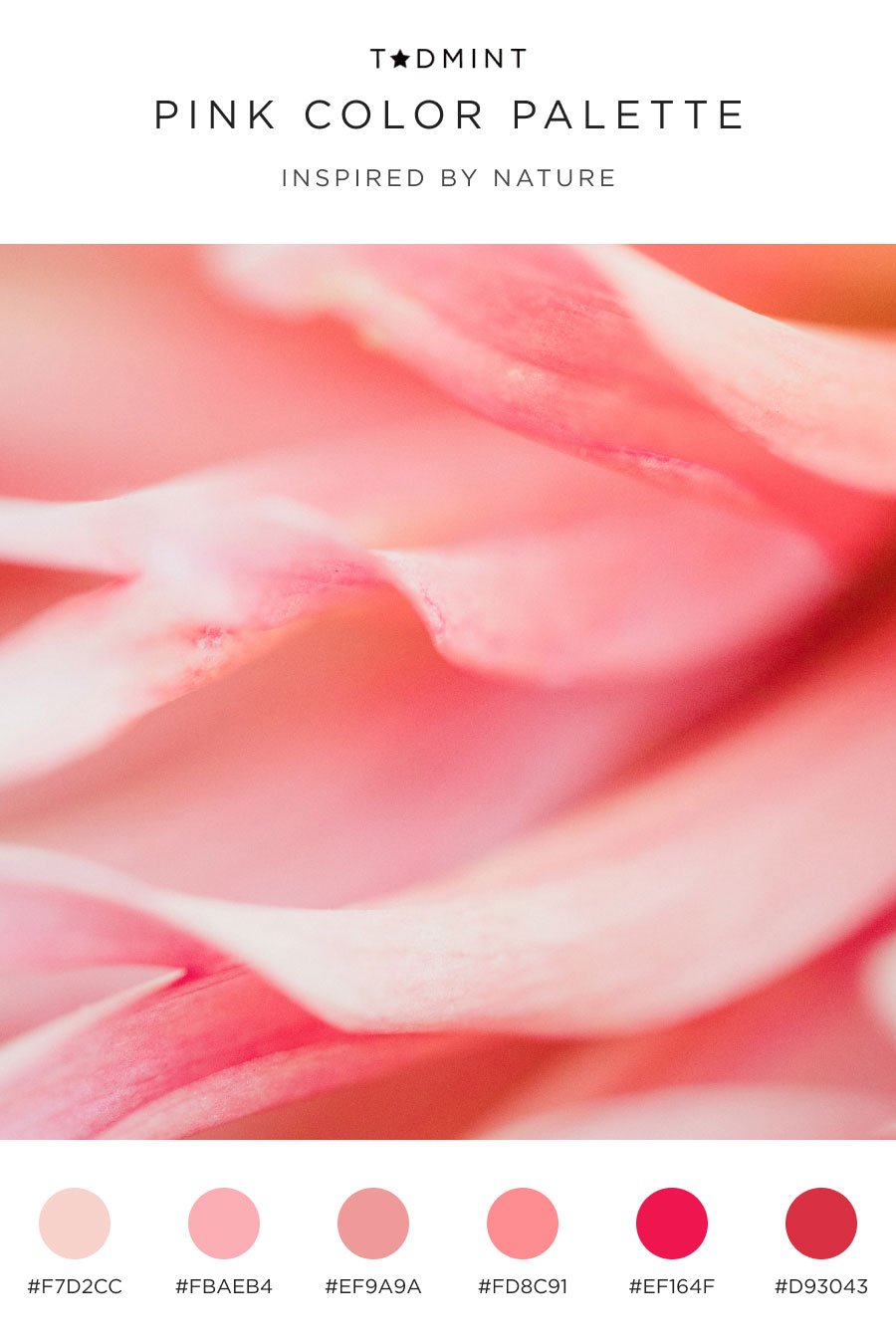
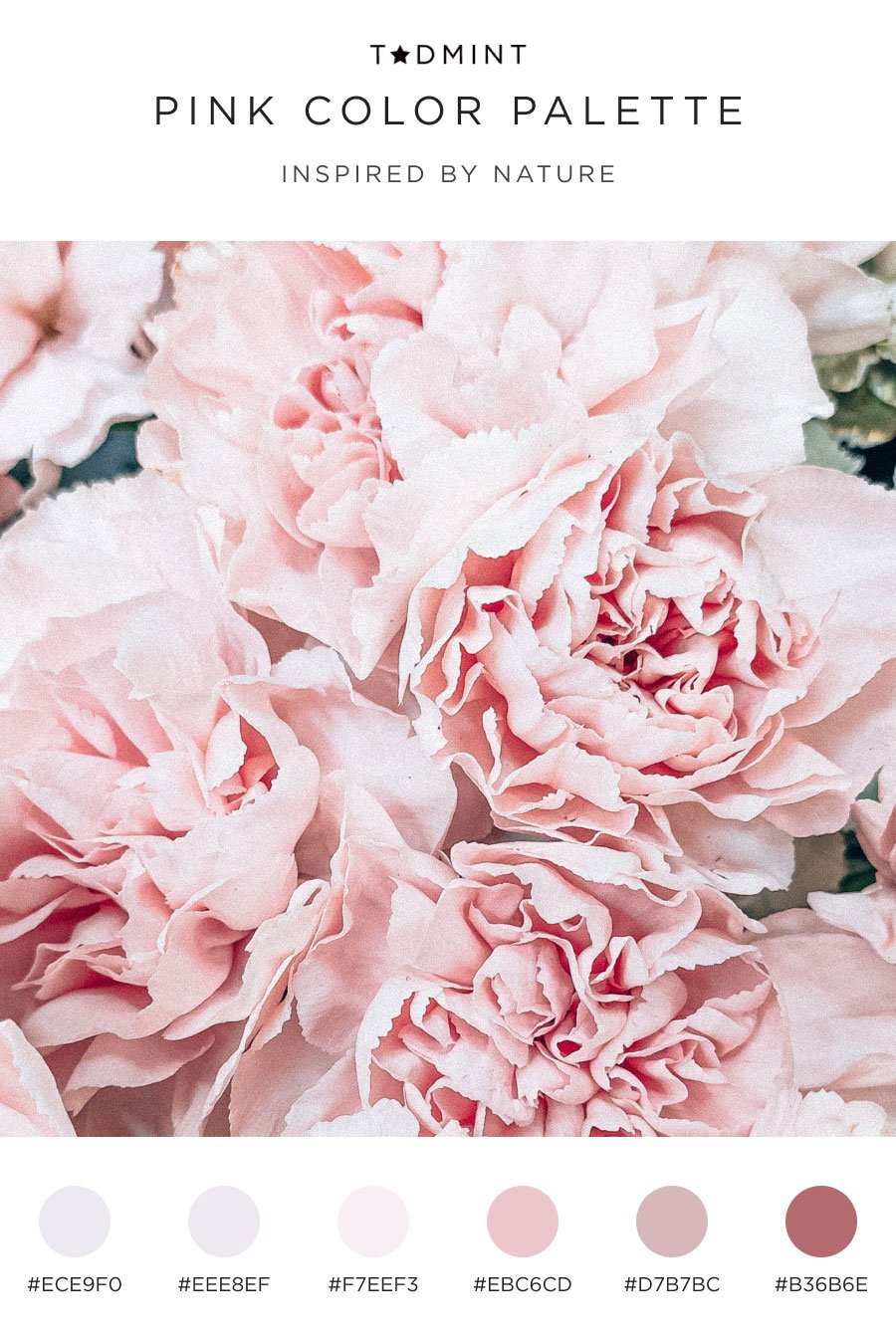
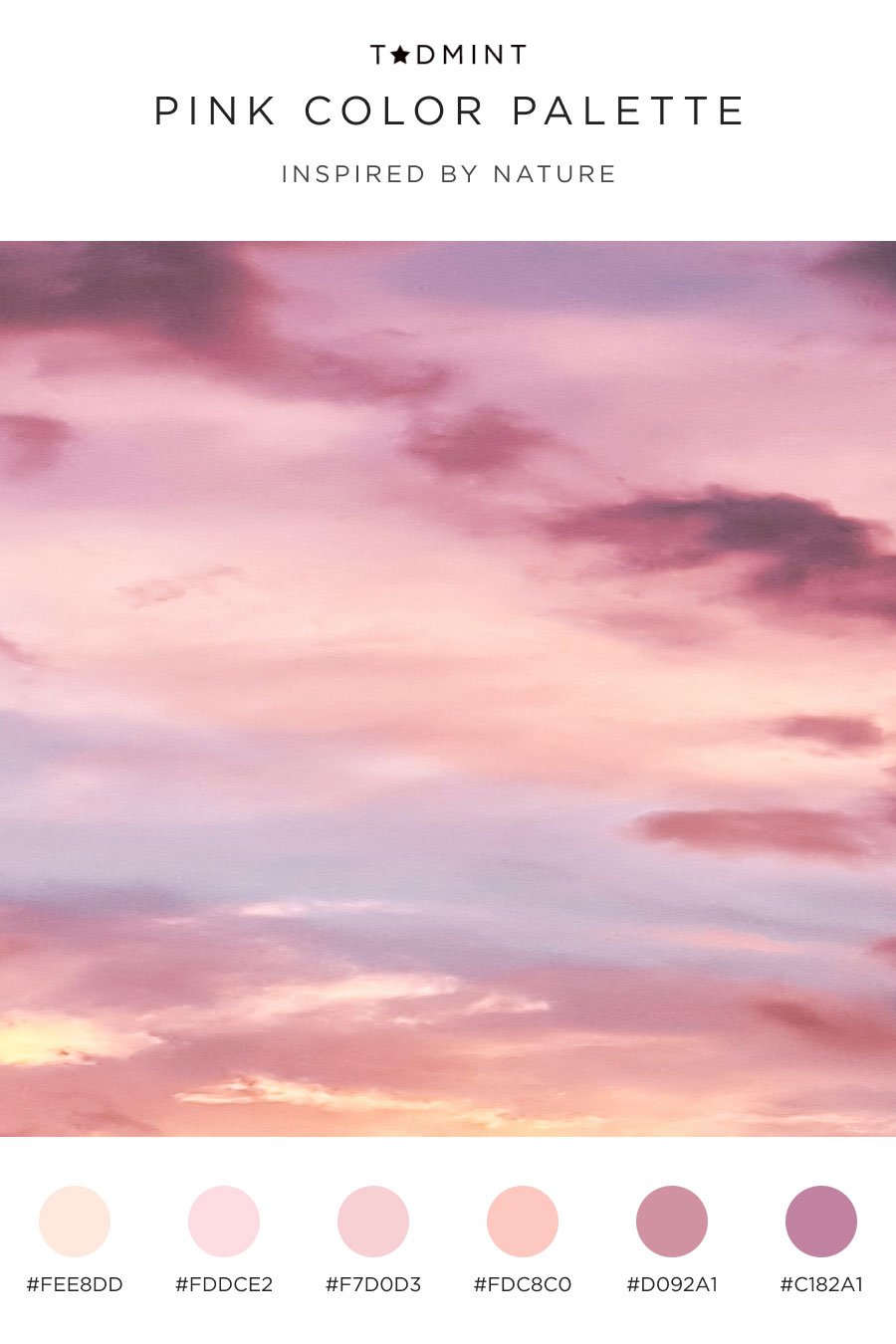
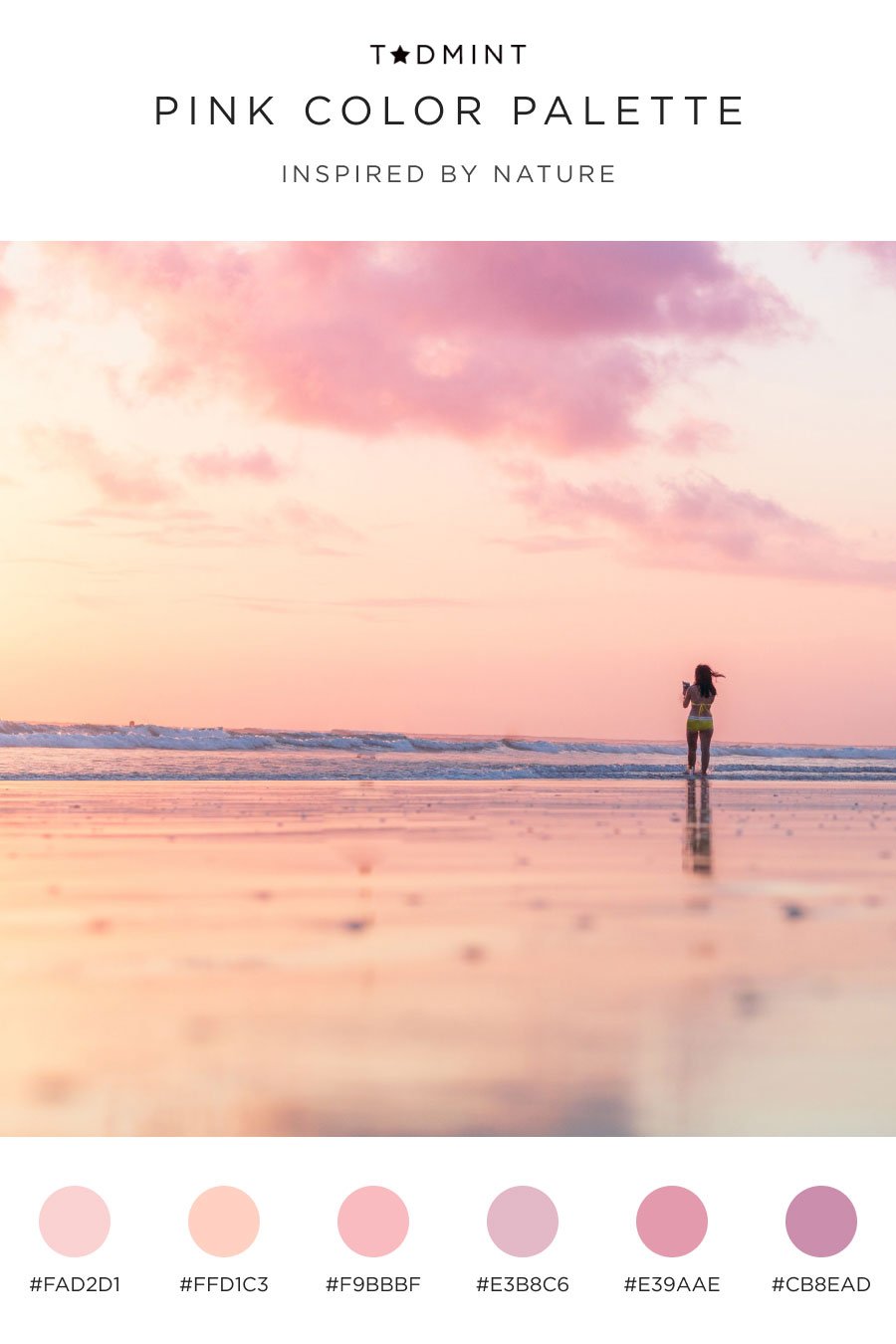
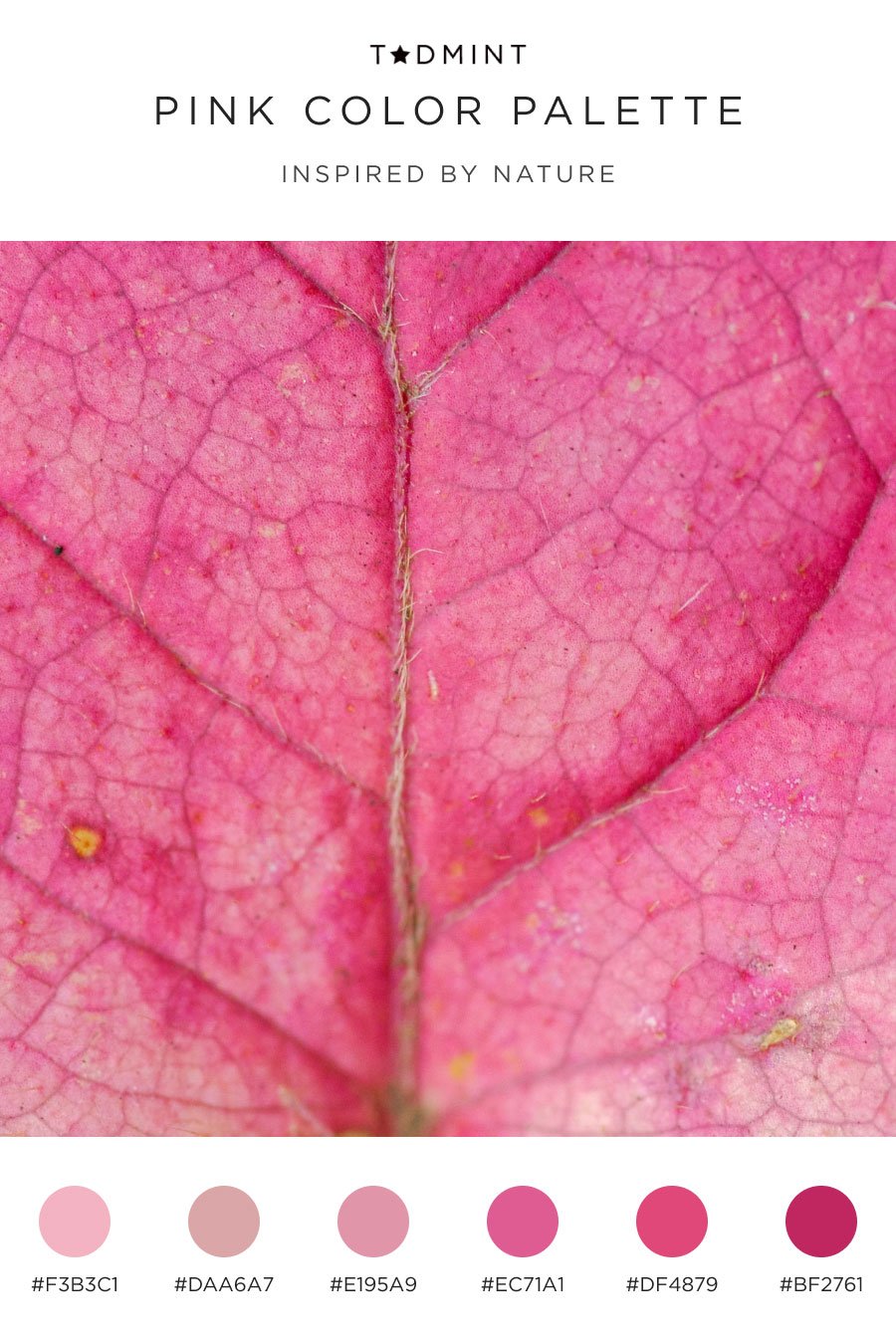
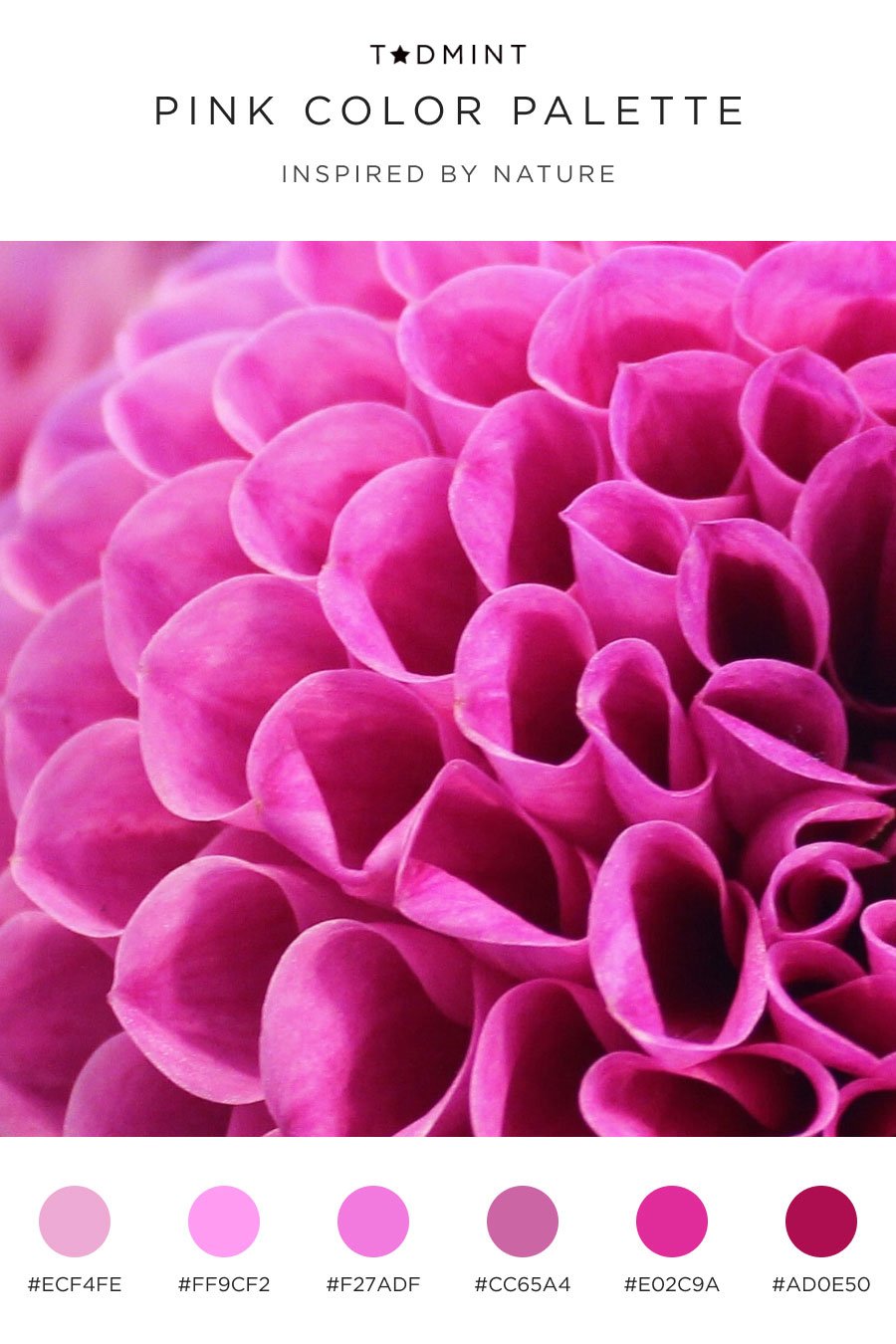
The best way to use a pink color palette is by adding it as an accent to your design. You can use it as an overlay or your primary call-to-action button throughout your website. Take inspiration from the examples we created below to create your next website design.